How To Turn A Drawing Into A Logo On Illustrator
The Image Trace characteristic in Adobe Illustrator is a quick way to convert your paradigm to vector format for high quality printing at whatsoever size.
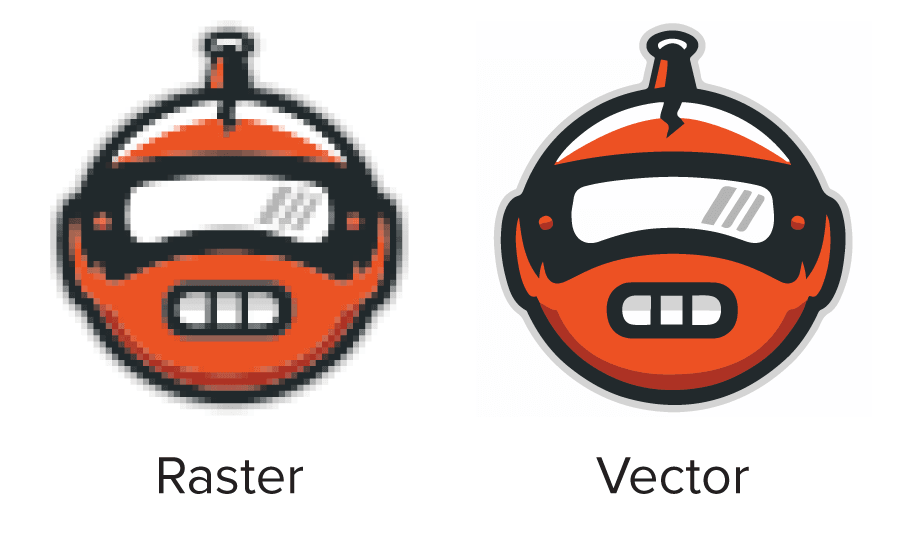
Dissimilar raster images, vector images are made up of mathematical paths that allow the blueprint to be scaled infinitely while retaining its quality.

Here's how to easily convert a raster image into a vector prototype using the Prototype Trace tool in Adobe Illustrator:
Stride ane
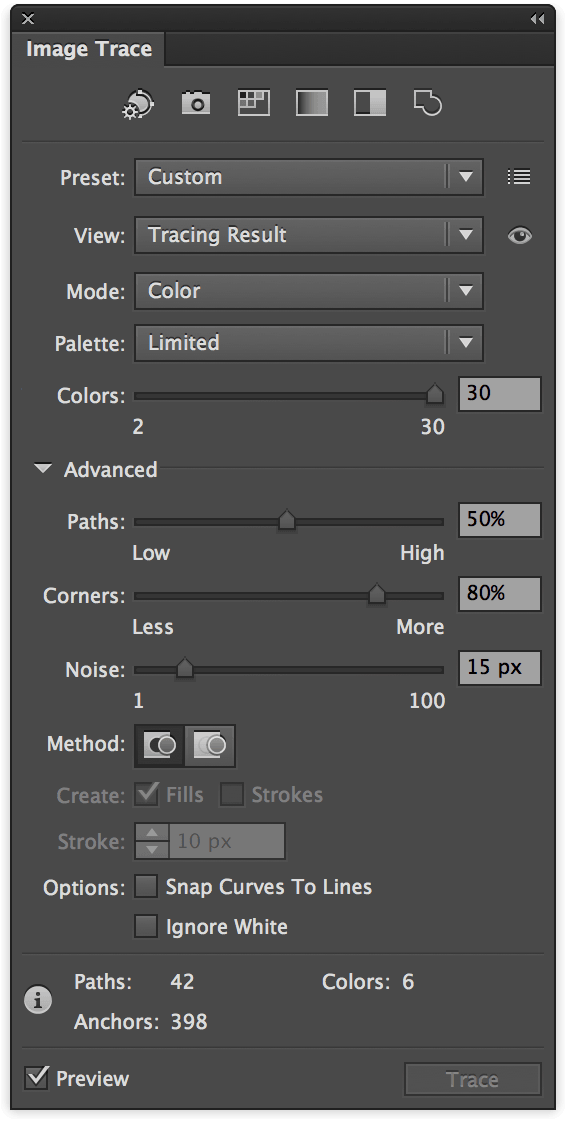
With the paradigm open in Adobe Illustrator, select Window > Prototype Trace
This volition bring upwardly the Image Trace console.

Footstep 2
With the image selected, check the Preview box. This volition give you lot a live look at your image in vector format. Don't worry if information technology doesn't wait bully right away – in that location are more than steps to go!
Step 3
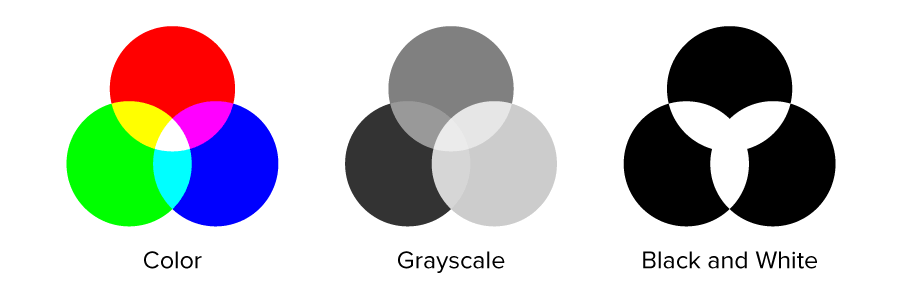
Select the Style drop down carte, and choose the way that all-time suits your design.


Step iv
Next, adjust the Colors, Grays, or Threshold slider. This slider volition change depending on the way y'all select, notwithstanding the functionality betwixt the iii sliders remains similar.
Colors - Maximum number of colors used for tracing.
Grays - Grayscale accuracy from 0 to 100.
Threshold - Pixels darker than threshold value are converted to black.
If this is as well low, it might make your image besides plain. And if this is besides high, information technology could brand your paradigm too complex. Nonetheless, this all depends on your unique image.

Footstep 5
Toggle the Advanced menu down to bring upwardly more options.

Step 6
Adjust the Paths slider.
This sets the number of paths in your design. Fewer paths ways a simpler blueprint, but if there are too few of paths it can distort your paradigm or make it appear boxy. Conversely, as well many paths can make the edges of your design very crude looking. Again, this all depends on your unique image - so it'southward best to observe a happy medium.

Step 7
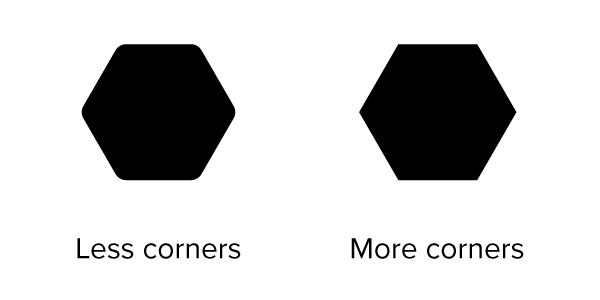
Adjust the Corners slider.
This controls the amount of corners in your blueprint. Less corners will make the curves of your design more rounded, while more corners volition make the curves of your pattern sharper.

Step 8
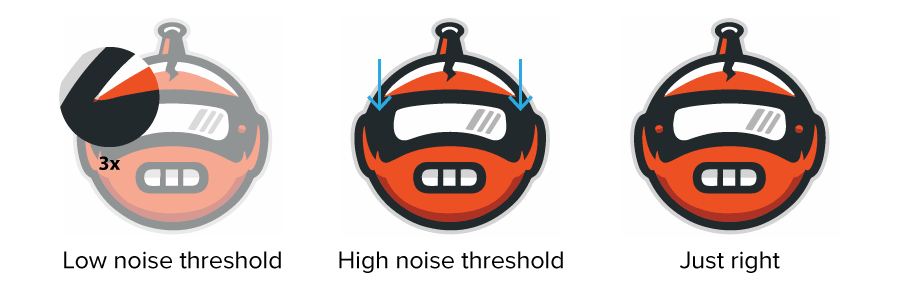
Adjust the Racket slider.
The dissonance slider tells Illustrator to ignore parts of your blueprint that fit within the pixel amount fix. A higher amount will result in less noise. This can very useful for eliminating artifacts of your pattern that aren't supposed to be in that location. However, it can also eliminate important parts of your blueprint that are smaller, and so every bit always, find a happy medium that works for your design.

Step ix
Click the Expand button and save your paradigm equally an .ai, .pdf, or .eps file.
Now that y'all have a vector prototype, it will look cracking at any size. You can take it printed as a 1" inch die cut sticker... or an 8 foot wall graphic!
Just choose a production and quantity, and upload your file to Sticker Mule as-is. Within a few hours you'll receive a costless proof showing you exactly what your pattern will look like in real life.
Attempt Redraw
Redraw is a service that upgrades any image into a vector format for a flat charge per unit of $nineteen, regardless of the complexity.
Upload any epitome and we'll send you a proof of what your new, vectorized image will wait like. You lot can asking changes to the proof for free until you're happy.
Source: https://www.stickermule.com/blog/how-to-use-image-trace-in-adobe-illustrator
Posted by: morasuld2000.blogspot.com


0 Response to "How To Turn A Drawing Into A Logo On Illustrator"
Post a Comment