How To Create Age Calculator In Javascript
Calculate age using JavaScript
JavaScript offers some built-in date and time functions, which helps to calculate the age from the date (Date of Birth). Using these JavaScript methods, you can easily find the age of anyone. For this, we require a date input from the user and the current system date. We need to track the following conditions in mind while calculating the difference between them:
- If the current date is less than the date (birthdate) entered by the user, that month will not be counted as the month is not completed. Otherwise, we will add the number of month days (30 or 31) to the current date to get the difference between them.
- If the current month is less than the birth month, the current year will not be counted. To get the month's difference, we will subtract by adding the total number of months (12) to the current month.
- Finally, we just need to subtract the date, month and year after satisfying the above two conditions.
Now, we will convert this process to actual implementation.
There are various ways to calculate the age from date of birth. We will discuss simple and easily understandable methods to calculate the age using JavaScript.
Example 1: Predefined date input
In this example, we have provided a date (DOB) in code instead of taking input from the user.
Test it NowOutput
Age of the date entered: 12 years
Example 2: dynamic date input
In this example, we will create an HTML form to take the date input from the user and then calculate the age using JavaScript. It will take dynamic input from the user. This HTML form will use the calendar to choose date input.
Copy Code
Test it NowOutput
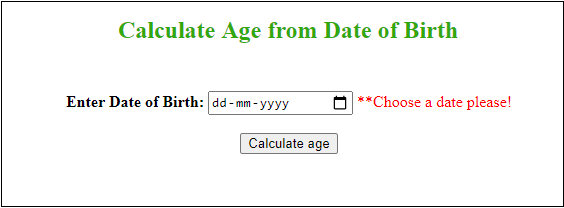
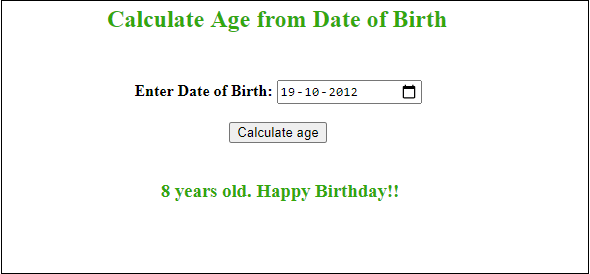
By executing the above code, an HTML form will appear. Here, choose a date (date of birth) from the calendar and click on the Calculate Age button to calculate the age from the provided date of birth.

If you click on Calculate age with choosing a date, it will show an error.
Note: While testing this program, keep the thing in mind that the date should be less than the current system date.

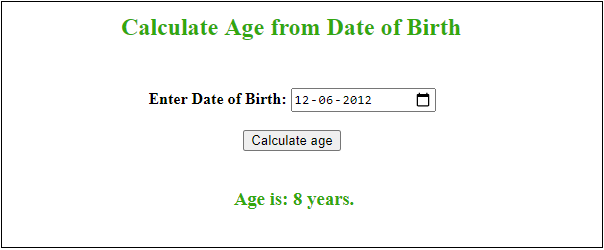
In this screenshot, you can see that we have provided a date "12-06-2012" in the input field and get the result 8 years after calculating the age.
Important Note:
Note that we have calculated age only in years like 8 years, 9 years, but not like 8-year 5 months 23 days. So, we will calculate in detail now.
Example 2: Calculate age in year, month and days
This example will calculate and display the age in year, month, and days rather than only in years. E.g., for a DOB 27 Dec 2015, the person will be 4 years, 9 months, and 23 days old.
Copy Code
Test it NowOutput
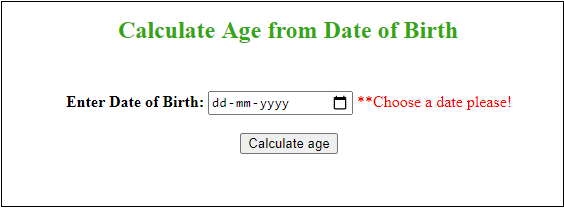
By executing the above code, an HTML form will appear. Here, choose a date (date of birth) from the calendar and click on the Calculate Age button to calculate the age from the provided date of birth.

If you click on Calculate age with choosing a date, it will show an error.
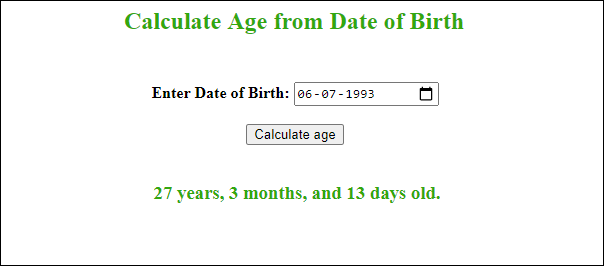
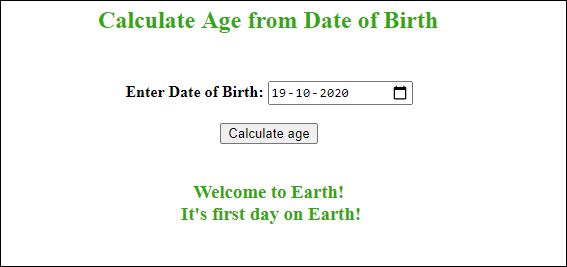
We will show you different outputs for different date input values. You will see the response will be returned in the form of year, month, and days. See the output one by one:
Output when you enter a random date

Output on entering a date having the same birth month and date

Output when you entered today's date (current date)

There are various ways of calculating age. It is one more example to calculate age in year, month, and days format.
Example 4
In this example, we are calculating the age by converting dates difference in milliseconds. It is also an easy way to calculate age.
Copy Code
Test it NowOutput
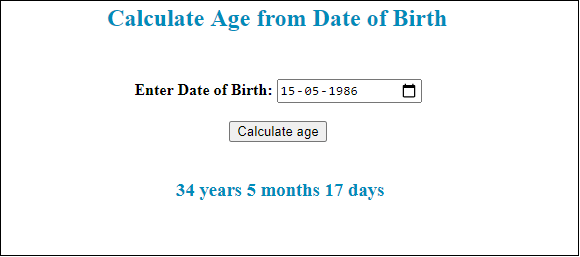
See in the below output, the age for a given date of birth 15-05-1986 is 34 years 5 months and 17 days.

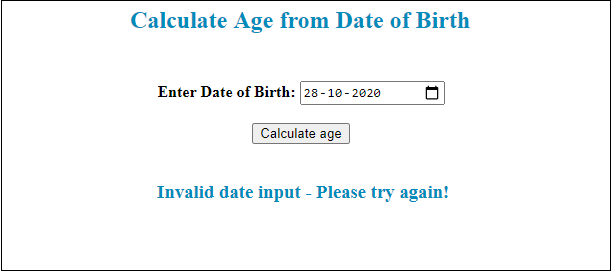
By entering a date of birth greater than today's, it will show an error Invalid date input. See the output below:

How To Create Age Calculator In Javascript
Source: https://www.javatpoint.com/calculate-age-using-javascript
Posted by: morasuld2000.blogspot.com

0 Response to "How To Create Age Calculator In Javascript"
Post a Comment